创建第一个 Blocklet
通常我们有两种创建 Blocklet 应用的方式: Create Blocklet 和 blocklet create 命令,后者是由 @blocklet/cli 提供的一个命令,并且在前者的基础上构建而成。
blocklet create 提供了多种类型的 Blocklet 模板 以满足不同的使用场景,包括:
- static 和 dapp 类型的 Blocklet
- 基于 React, Vue 等常用前端框架构建的应用
本章节将以 [static] react 模板为例介绍如何使用 blocklet create 命令快速创建一个 Blocklet 应用。
准备工作#
创建 Blocklet 应用#
1. 在终端中执行 blocklet create 命令,根据提示输入项目名称:

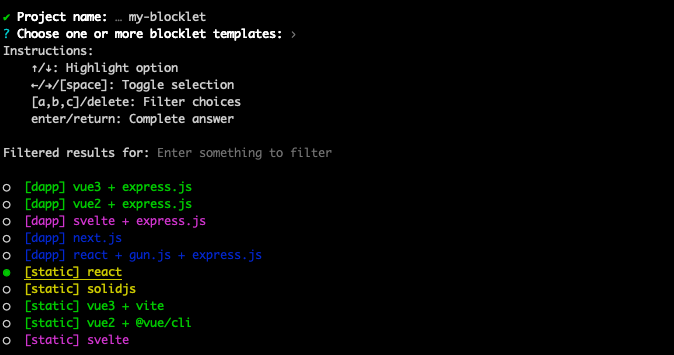
2. 根据需要选择 Blocklet 模板,这里以 [static] react 模板为例:

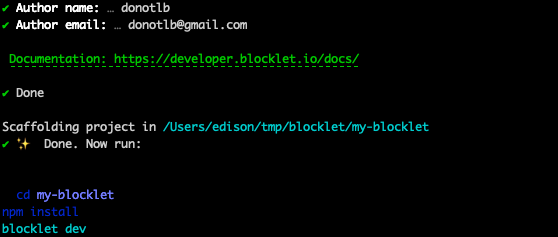
3. 接下来输入作者名称和邮箱

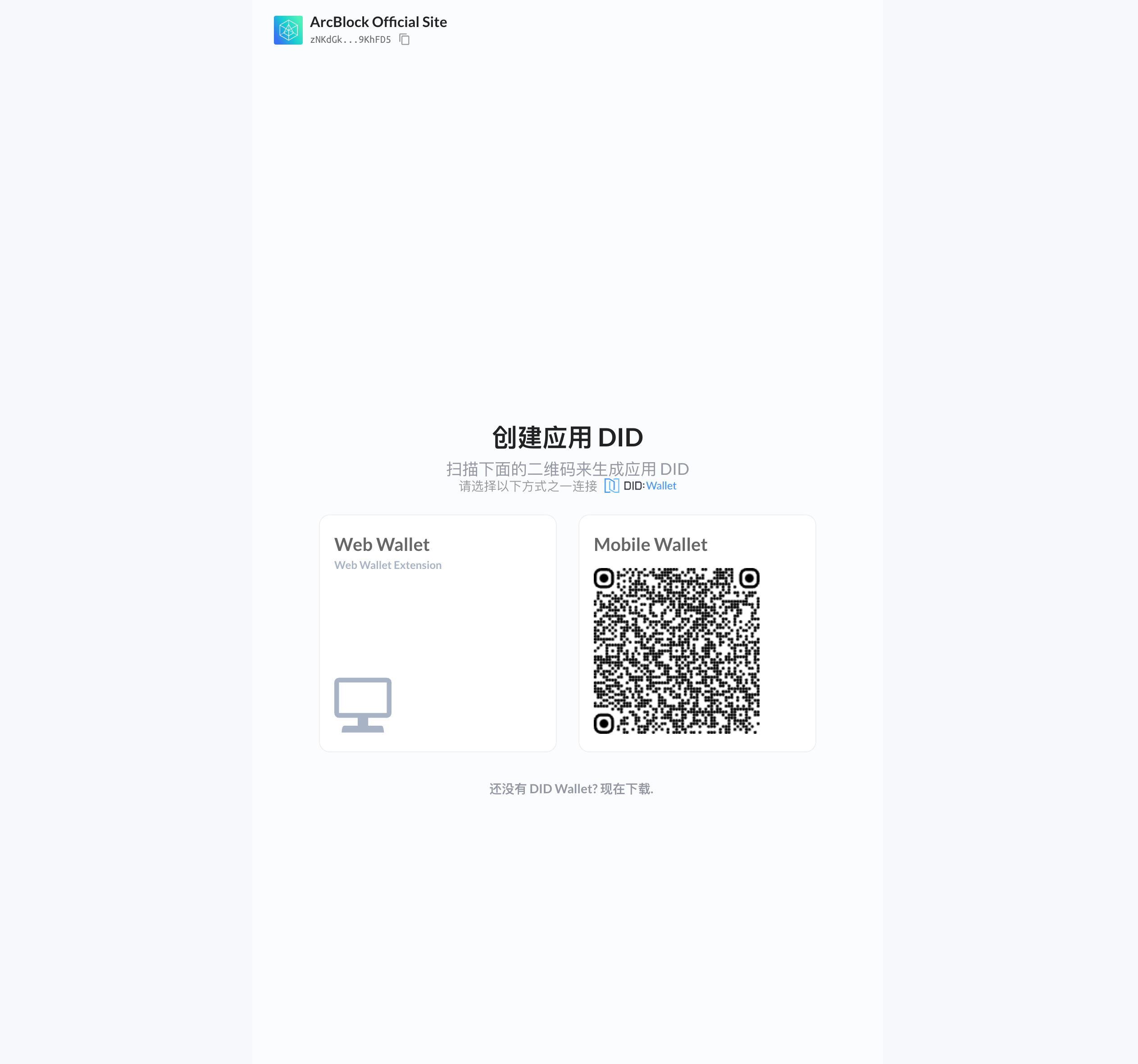
- 等待脚手架自动唤起浏览器,使用 DID 钱包创建应用 DID


等待完成后,一个全新的 Blocklet 项目就创建好了。
开发 Blocklet#
在终端中执行 cd my-blocklet 命令进入之前创建的 my-blocklet 目录,并执行以下命令安装依赖:
npm i
# yarn
# pnpm i然后执行以下命令启动 Blocklet 开发模式 (确保本地的 Blocklet Server 已初始化并且可以正常访问):
blocklet dev
# npm run dev
# yarn dev
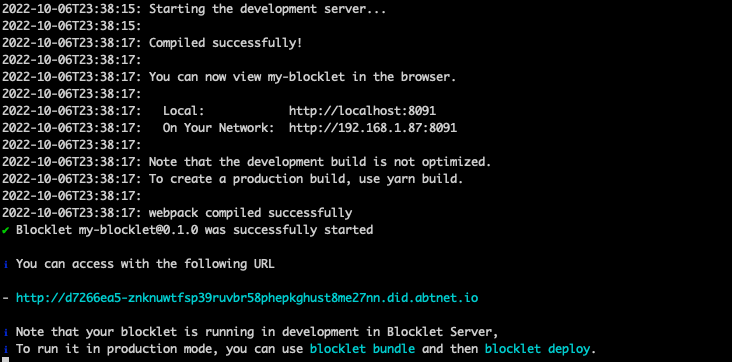
# pnpm dev应用启动后,终端会输出一个 DID Domain 地址,如下:

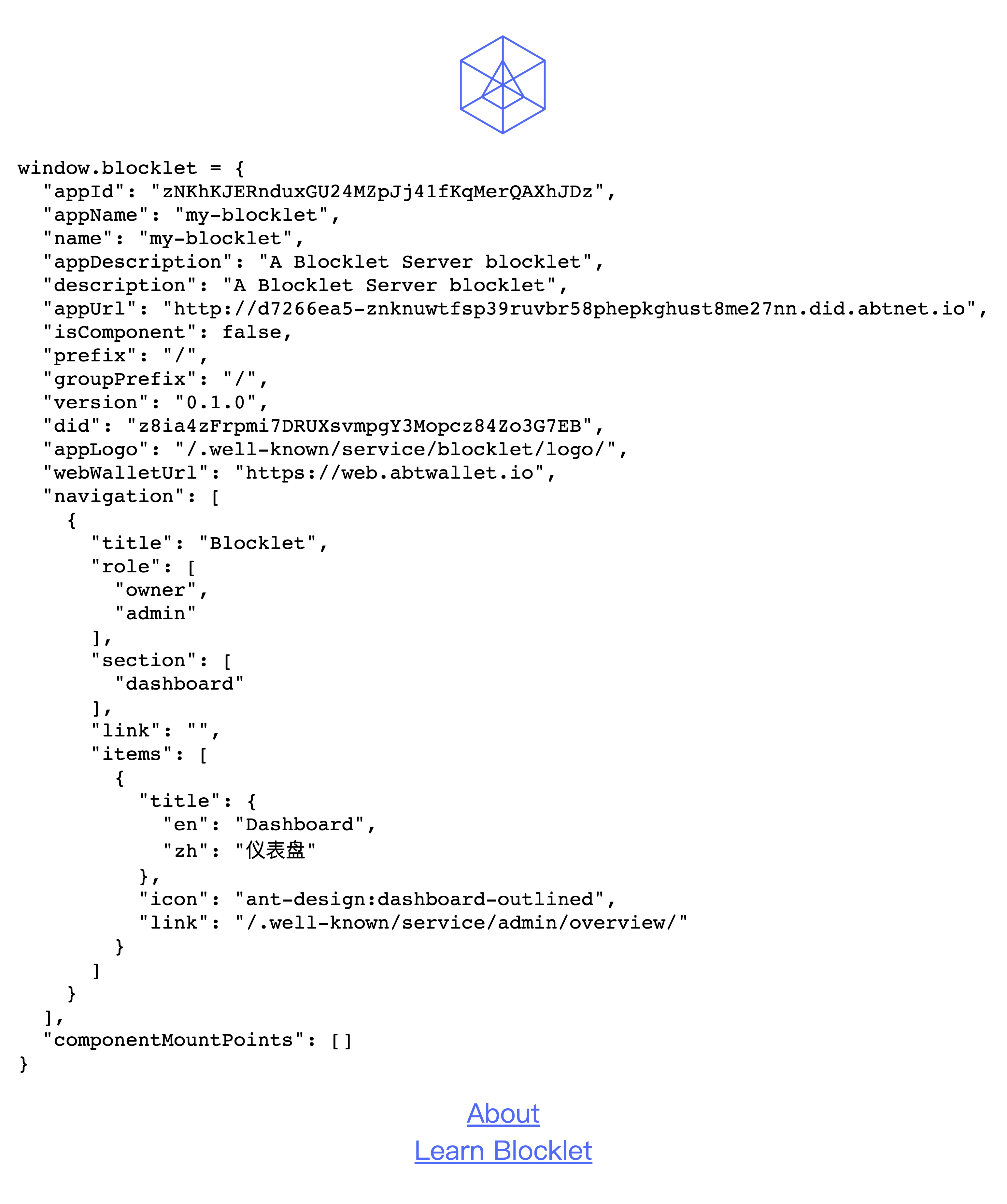
使用浏览器访问该地址可以看到如下页面,页面中的 window.blocklet 对应的是 Blocklet Meta 数据:

打包 Blocklet#
执行 bundle 命令:
npm run bundle
# yarn bundle
# pnpm bundle打包成功后,你会在项目目录中看到 .blocklet 目录
.blocklet/bundle用于通过 Blocklet CLI 将 blocklet 直接部署到应用中。.blocklet/release用于将 blocklet 发布到 Blocklet Store, 或直接在 Server 中安装。
部署 Blocklet#
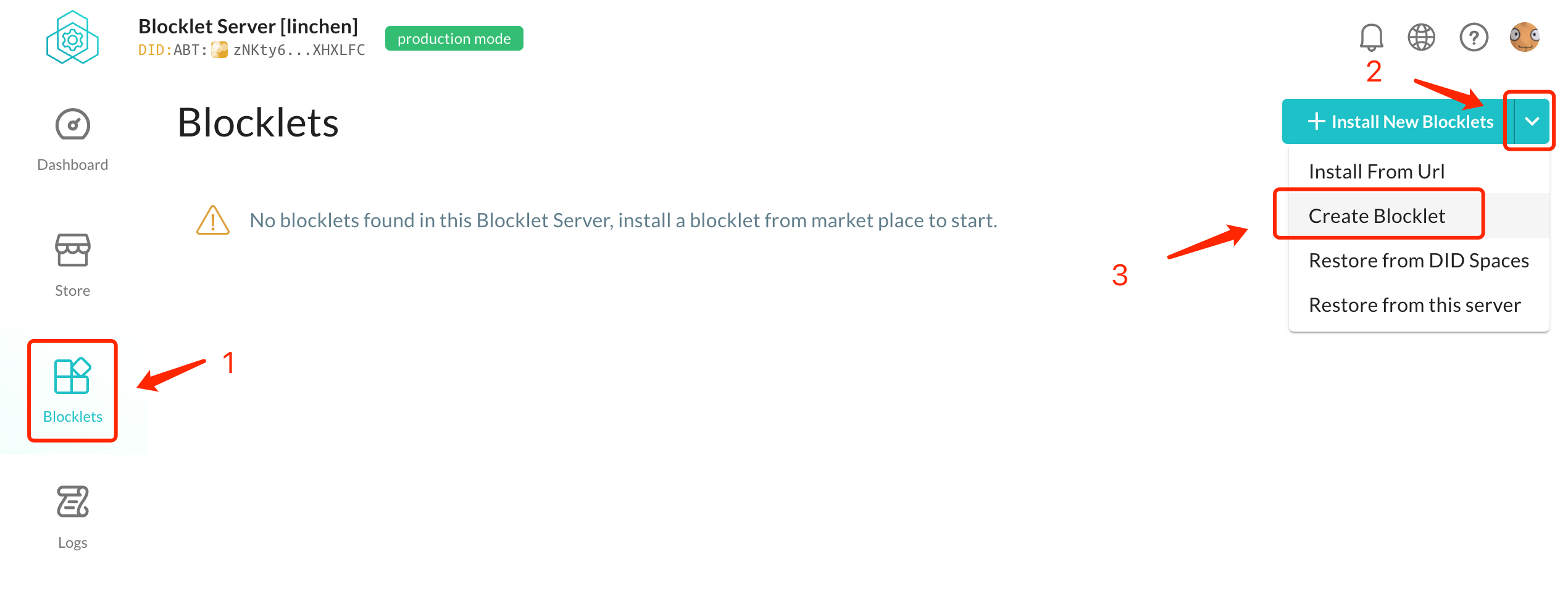
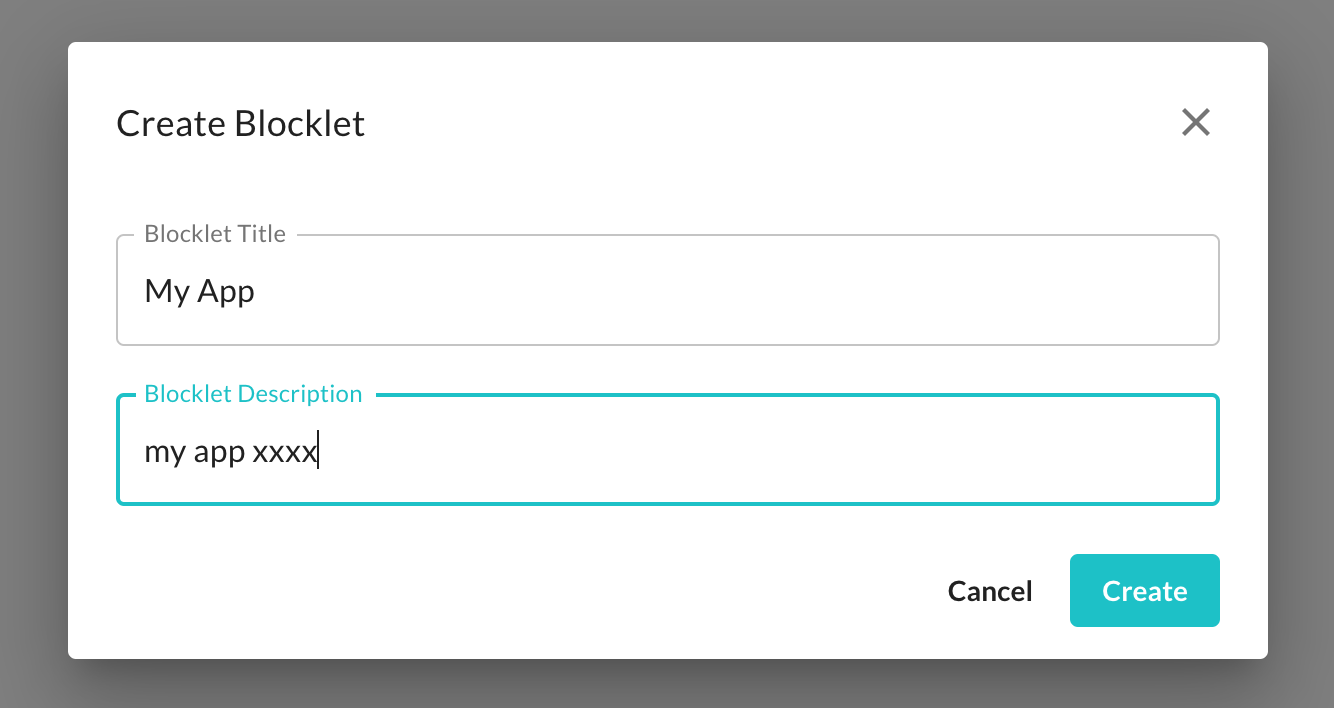
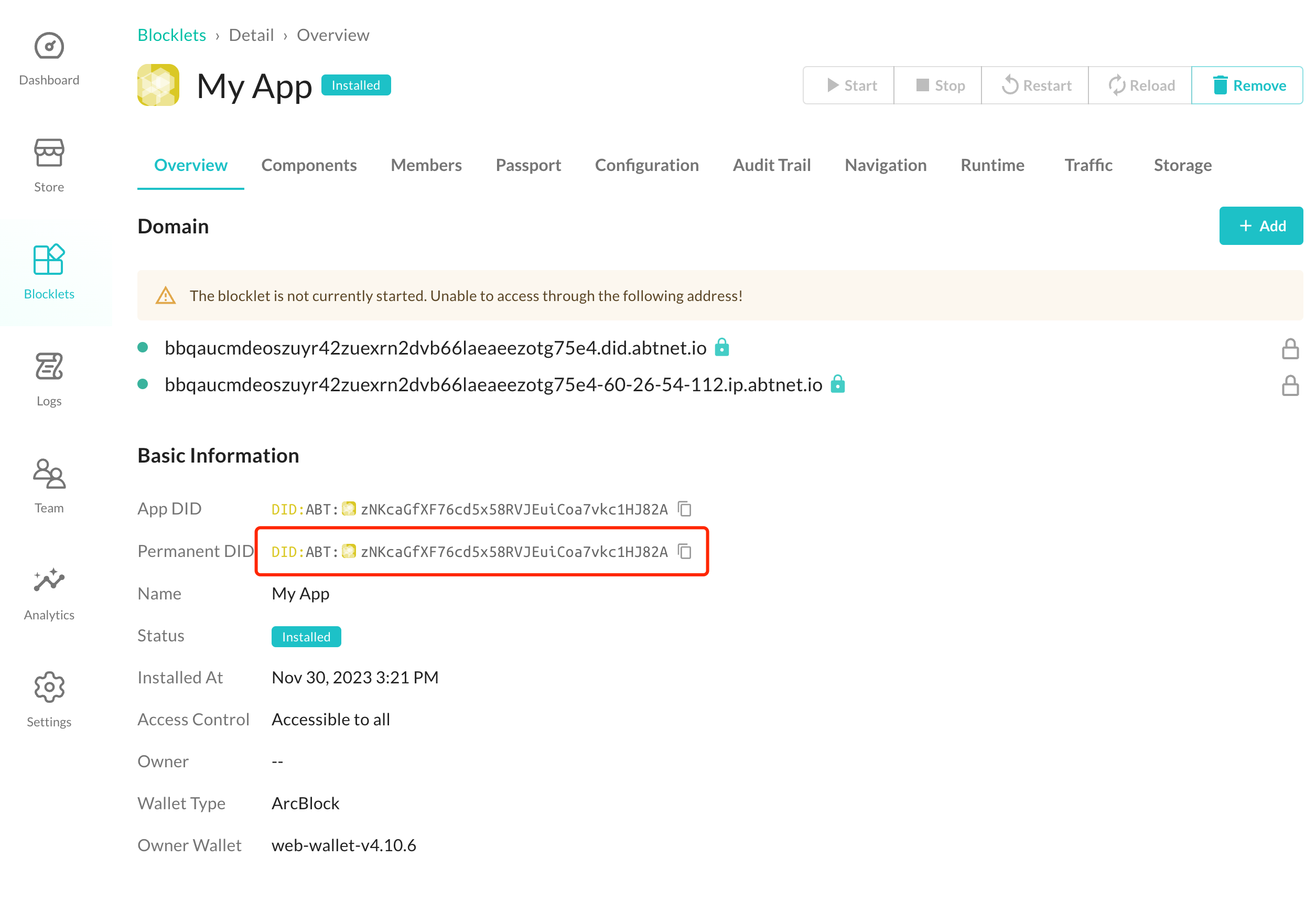
1 在 Server 中创建应用#


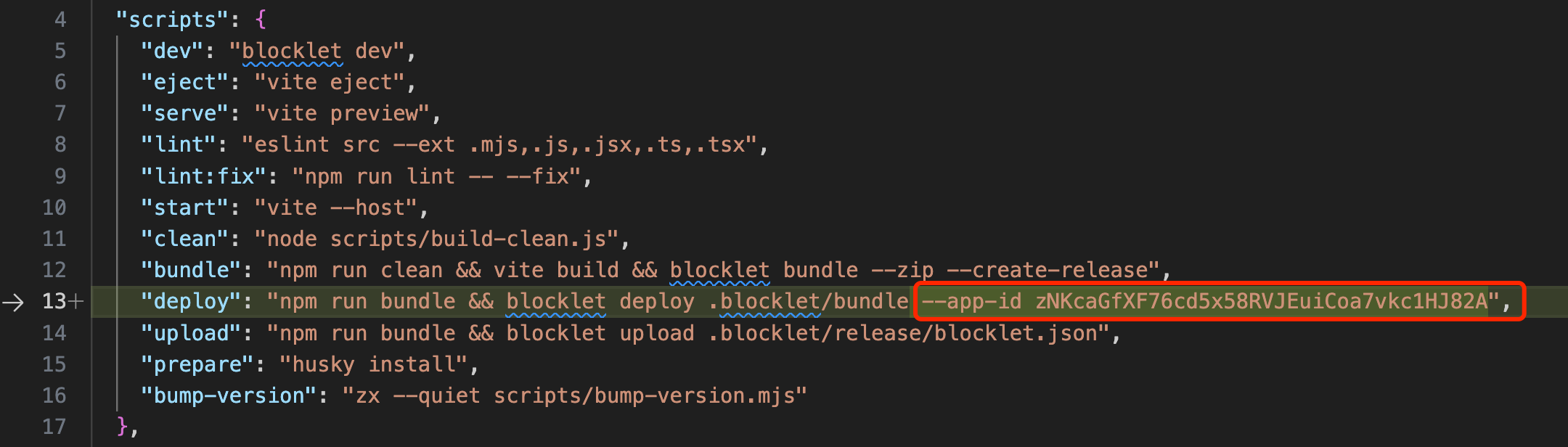
2 复制应用 DID,在 package.json 中配置 app-id#


Blocklet 是一个组件,关于 Blocklet 和应用的关系请参考 。
3 执行部署命令#
npm run deploy
# yarn deploy
# pnpm deploy在 Blocklet 部署后,你就可以在 Blocklet Server 中对 Blocklet 进行管理,比如启动、停止、配置域名、配置环境变量、配置用户权限以及查看运行日志 等。