在首次登录应用时获得 DID Space 的 endpoint
概览#
当你希望应用将每个用户的数据存储在各自的 DID Space 中时,可以设置要求用户在首次登录时绑定其 DID Space,并授权应用访问其个人 DID Space。
先决条件#
- 确保你已经有自己的 DID Space 可供调试,如果还没有可以参考 获得 DID Space 获得。
- 你的应用在配置文件 blocklet.yml 中设置了
capabilities.didSpace的值为requiredOnConnect。这意味着用户在登录应用时,必须提供他们的 DID Space。
操作流程#
要求用户连接 DID Space#
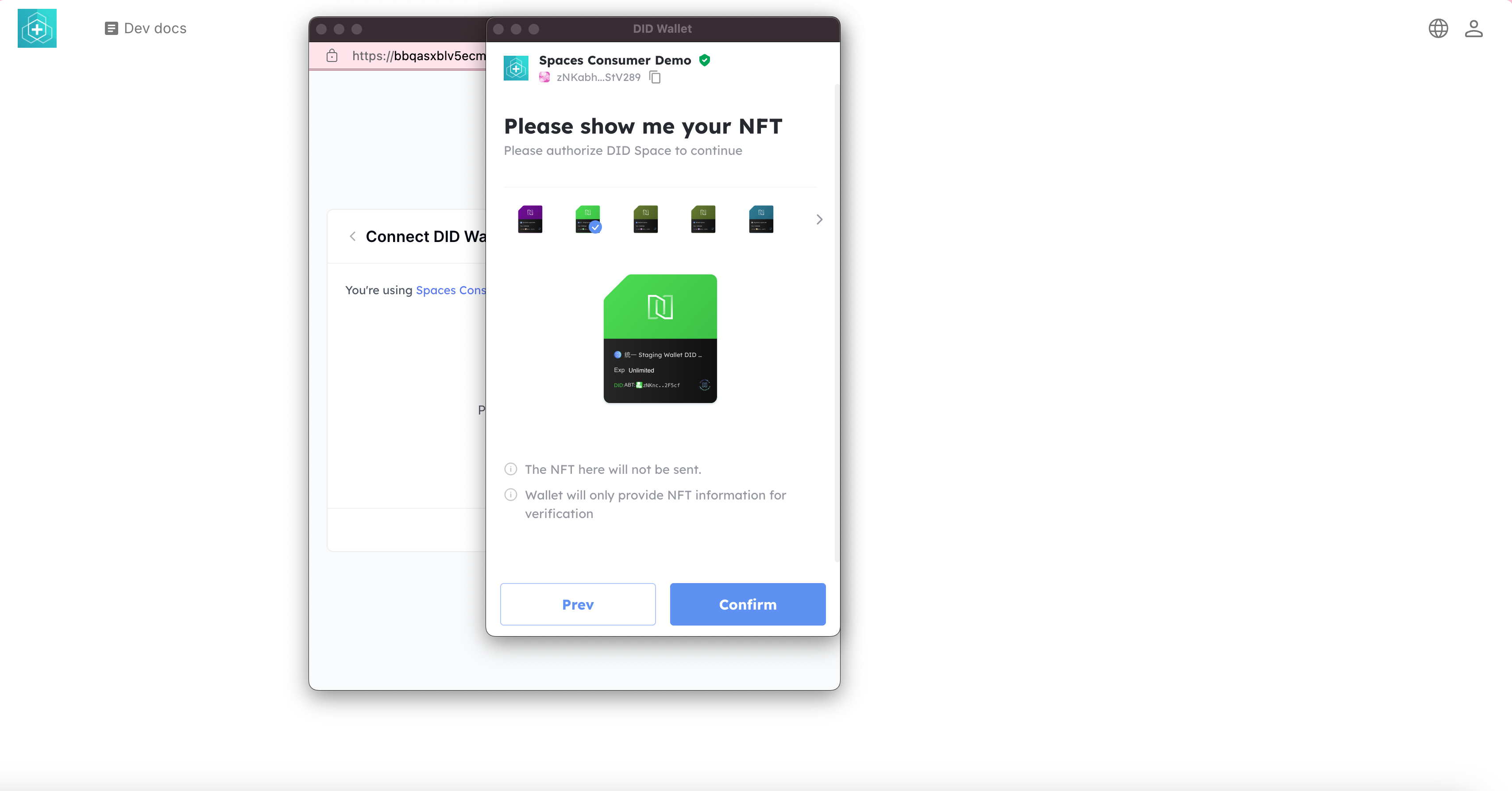
当用户首次登录您的应用时,必须出示其个人的 DID Space NFT 以连接到他们的 DID Space:

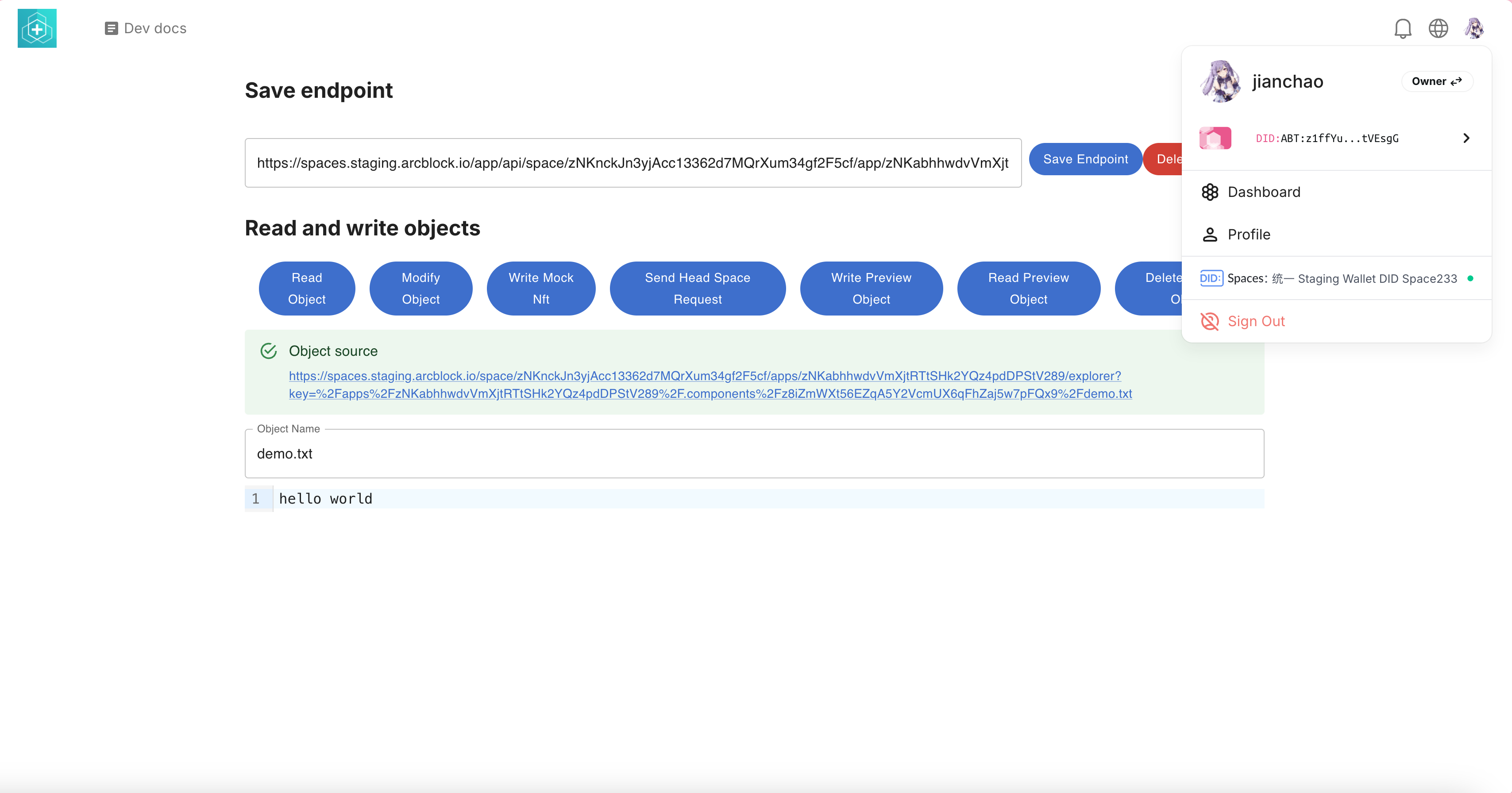
在成功连接 DID Space 后,用户可以通过以下步骤查看:点击右上角的头像,点击 DID Spaces :
应用读取用户的 DID Space endpoint#
此时,在应用程序运行期间,可通过以下后端代码获取用户的 DID Space endpoint :
const AuthService = require('@blocklet/sdk/service/auth');
const authService = new AuthService();
const { user } = await authService.getUser(userDid);
console.log(user.didSpace.endpoint);
// 输出形如: https://space.team.arcblock.io/app/api/space/zNKhe8jwgNZX2z7ZUfwNddNECxSe3wyg7VtS/app/zNKfEK9actwBeLhfVvc9U1p1CqVWxtivVxo6/object/在获得 DID Space endpoint 之后,你的应用将可以在这个 DID Space 上进行数据的读写,可参考: Using @blocklet/did-space-js to read and write DID Space.