Payment Kit v1.15.0 has been successfully released. This update introduces a refreshed design that enhances both the user interface and experience, improving the overall fluidity and comfort for administrators and end-users during the payment process. In addition to visual improvements, this version also includes several functional optimizations to ensure a consistent and smooth experience across both mobile and desktop platforms.
A New Design: Combining Aesthetics with Functionality#
This update features a comprehensive visual overhaul of Payment Kit, blending modern design trends with user experience enhancements. The UI elements have been meticulously refined to make the interface clearer and more intuitive. Whether in the admin backend or on consumer payment pages, the new design ensures a seamless user experience, significantly reducing operational friction.
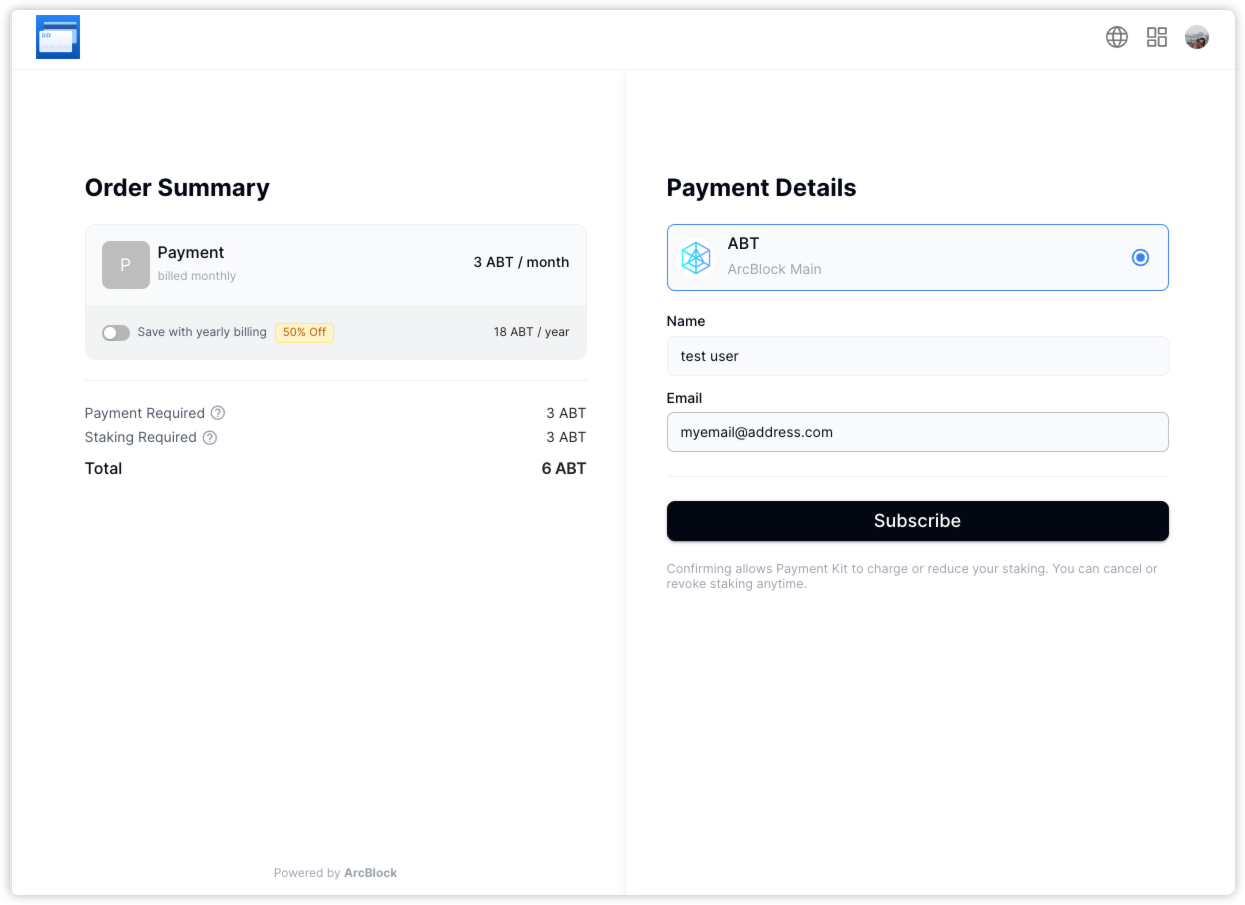
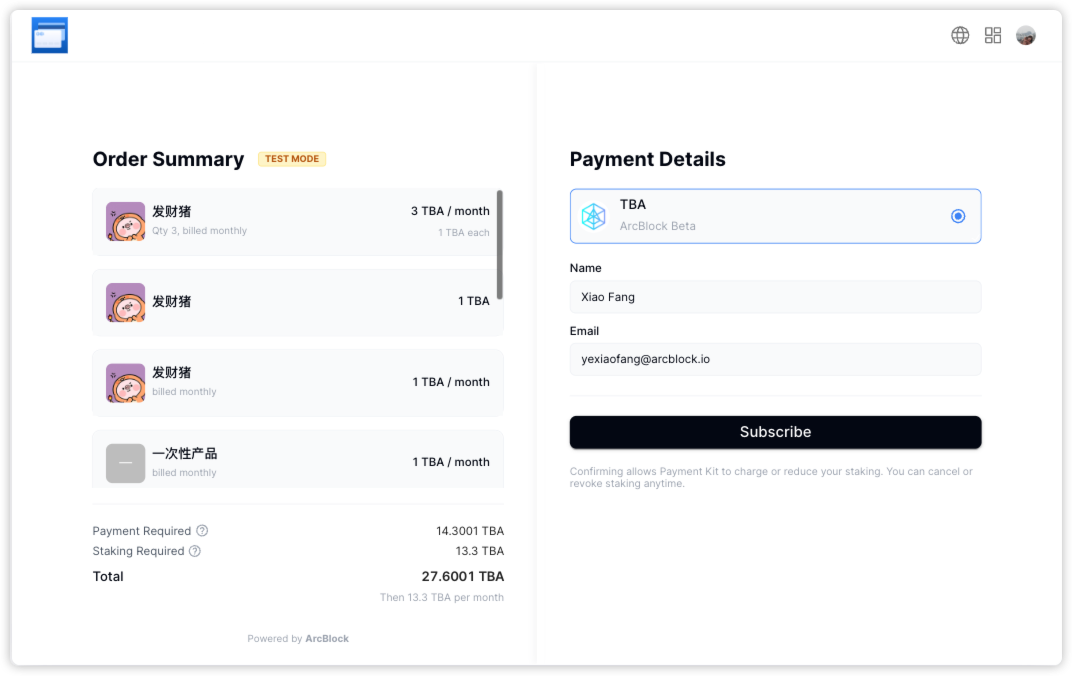
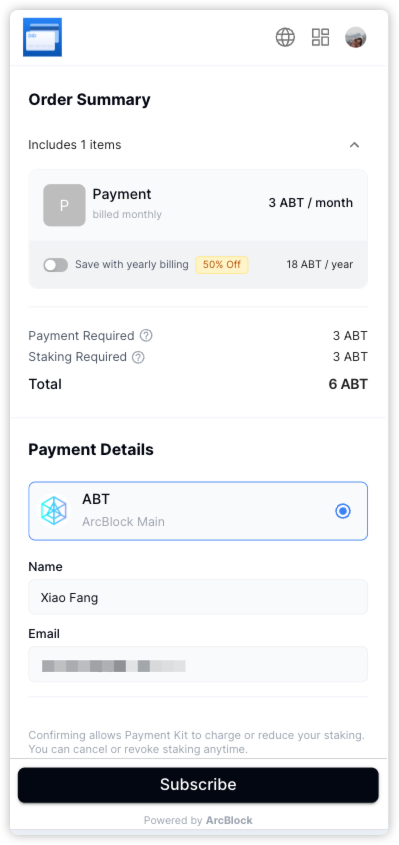
Checkout Page#
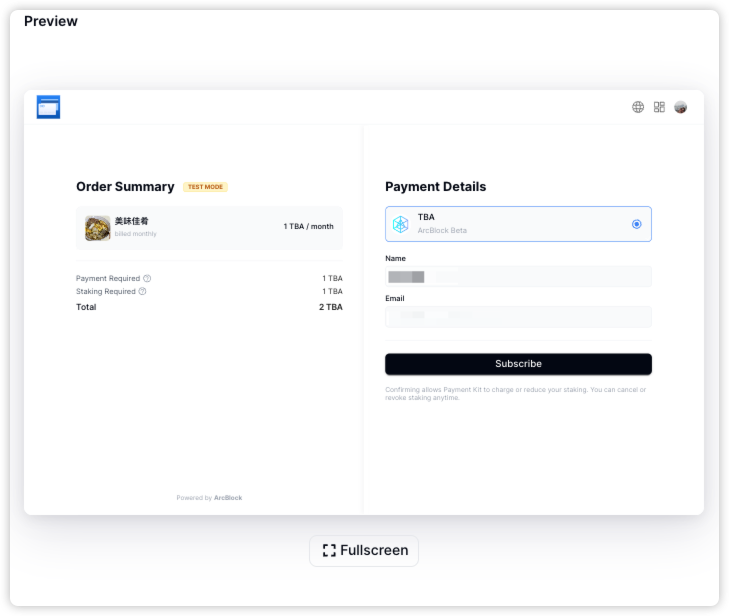
We have designed a new interface layout for the payment form, allowing users to complete the payment process more intuitively. With the optimized interface design, users can view and enter information, making the payment process smoother and reducing the possibility of errors.

We aim to provide you with the best experience, so even if you need to purchase a large number of products at once, you can view all the necessary payment information at a glance, minimizing the need to scroll and reducing any inconvenience.

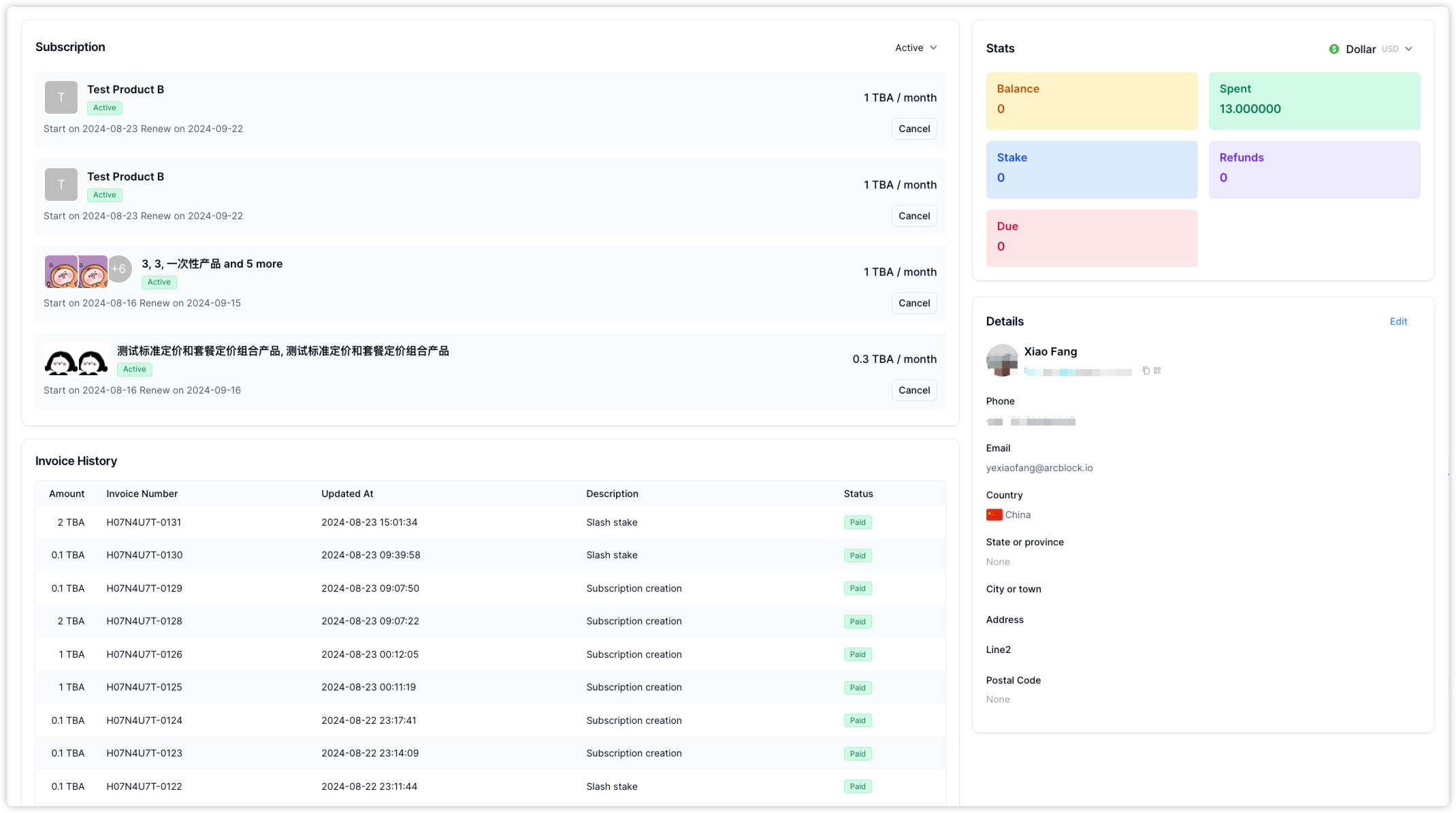
Billing Pages#
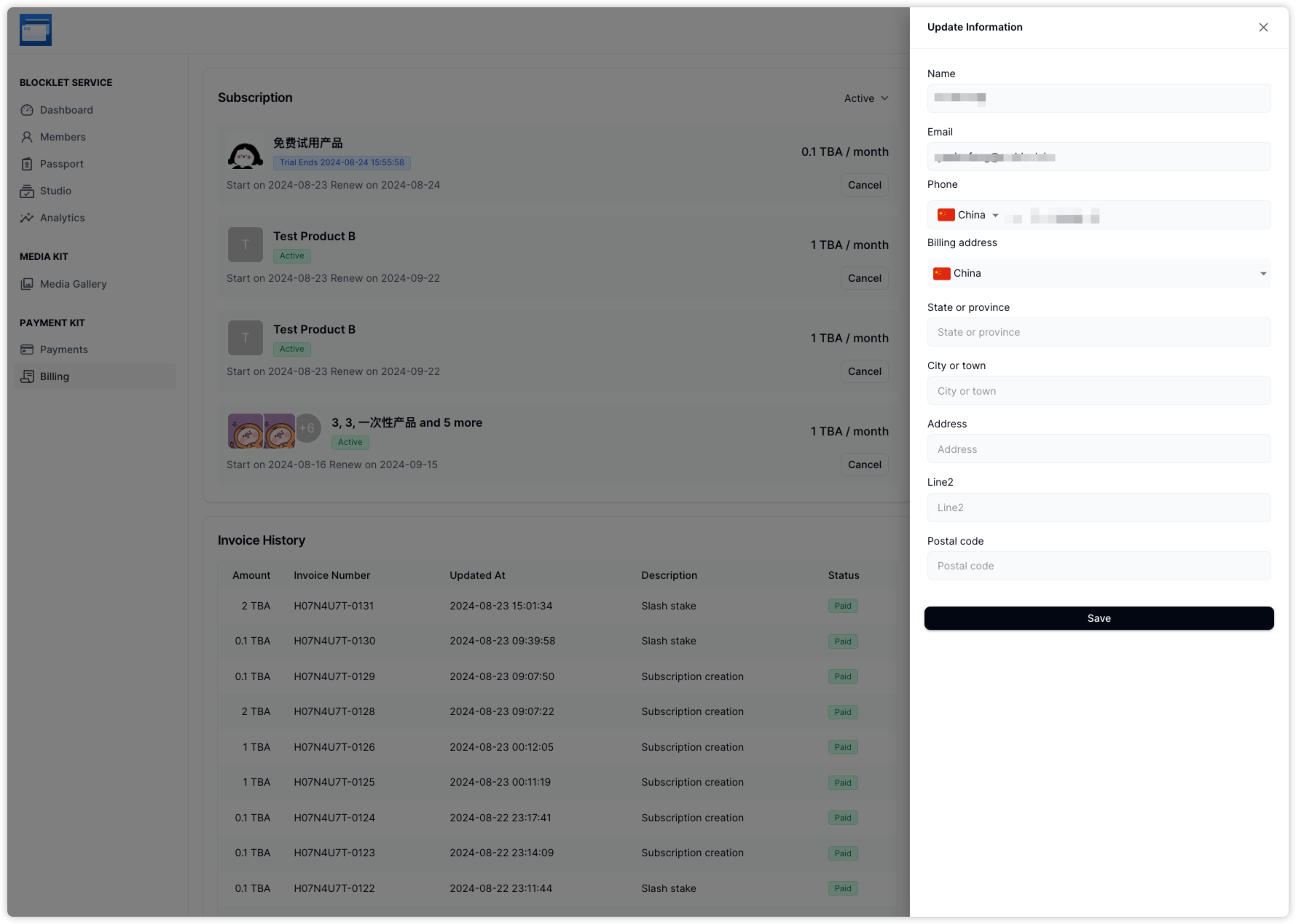
Billing Overview
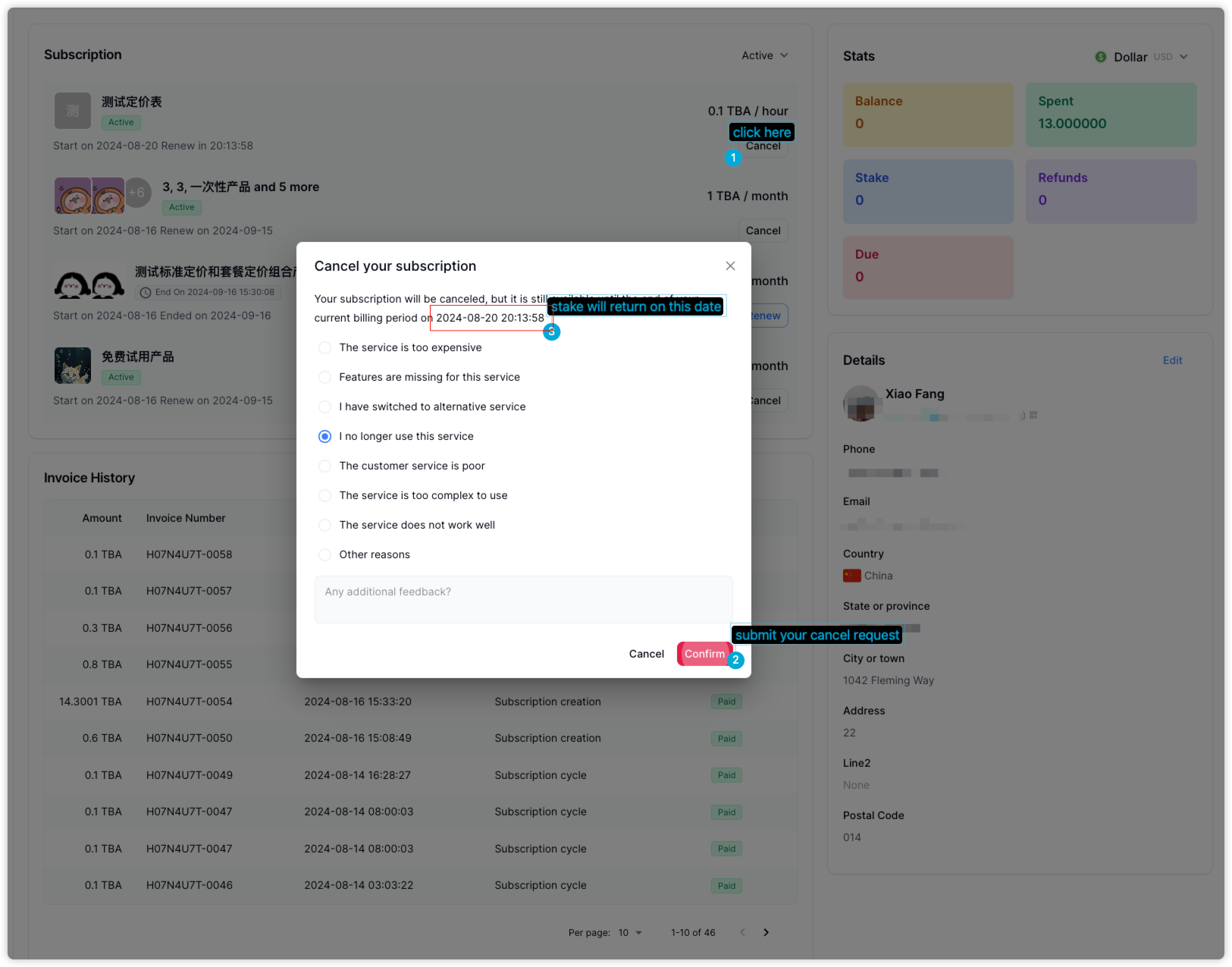
We have optimized the subscription list and payment information statistics module. The subscription list now prioritizes displaying active subscriptions and distinguishes status labels and action buttons, reducing the chance of accidental operations.

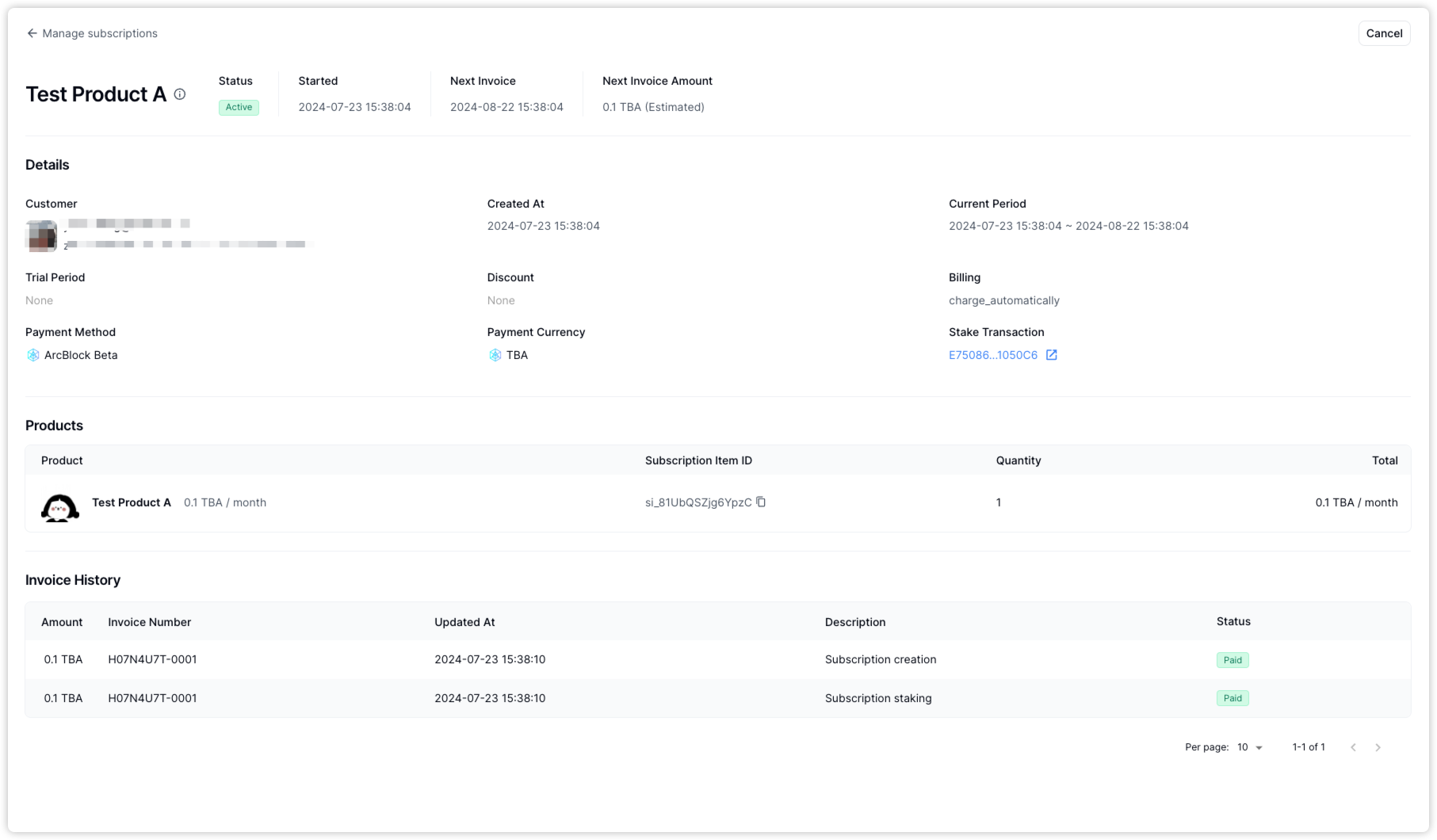
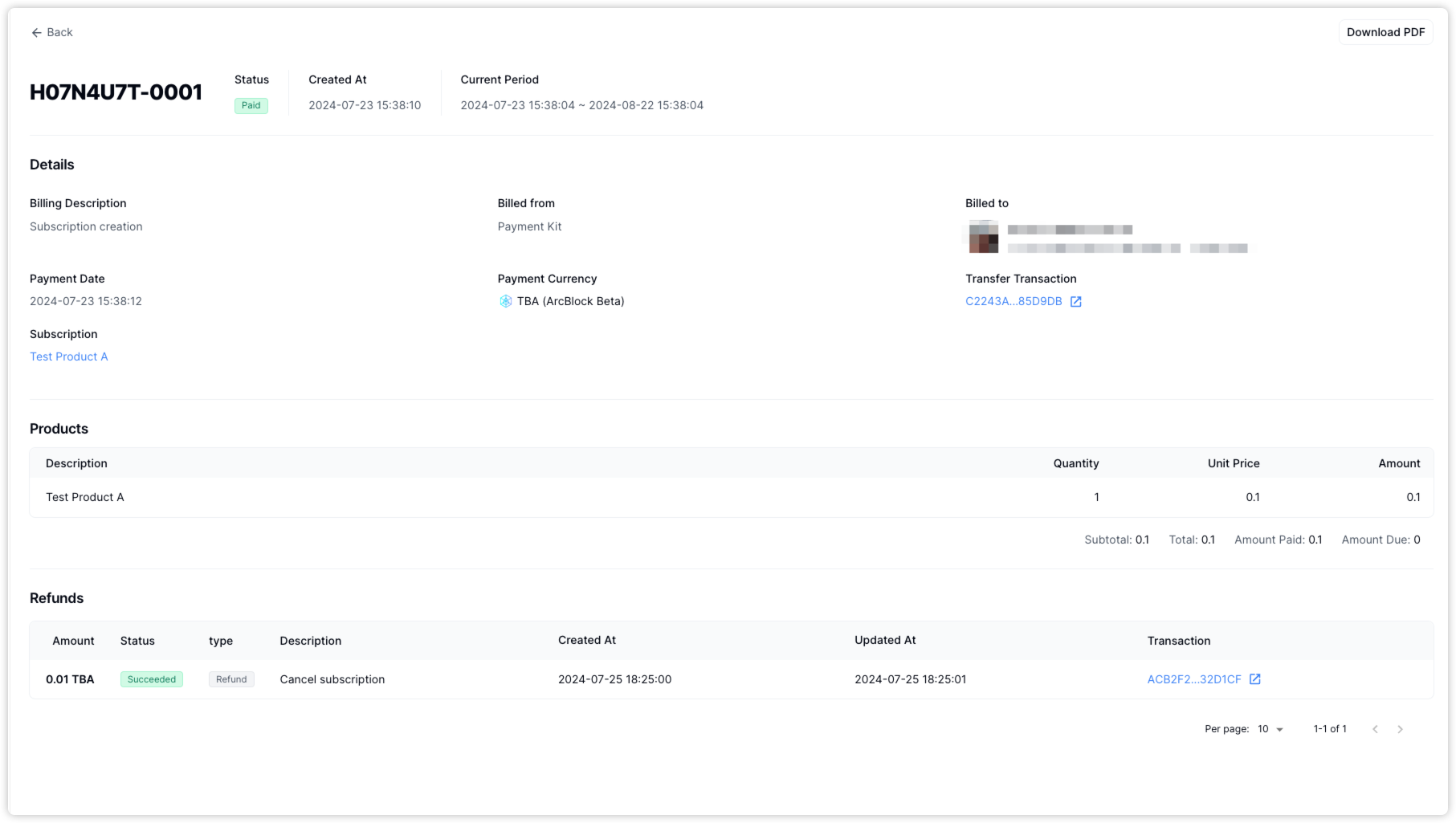
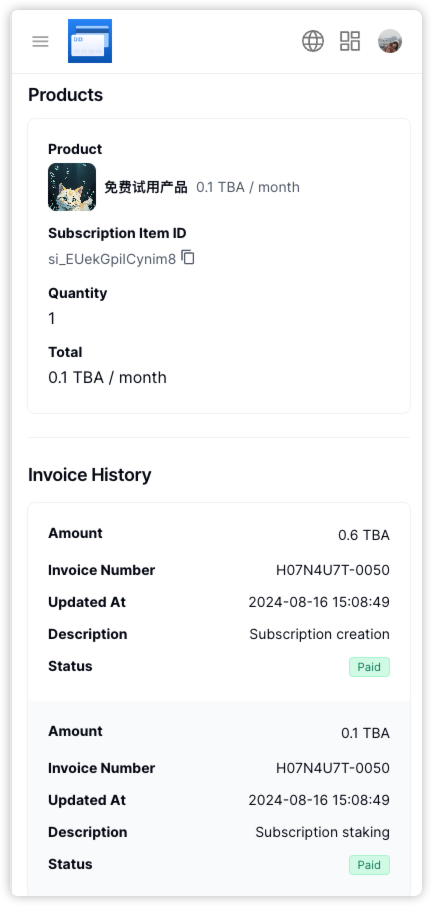
Billing and Subscription Details
The billing and subscription details pages have been optimized to allow clearer browsing of transaction information and subscription plans, including payment history and expiration dates.


Updated Customer Information Form
The form for updating customer information has been improved to provide a more comfortable and intuitive experience, with better layout and navigation.

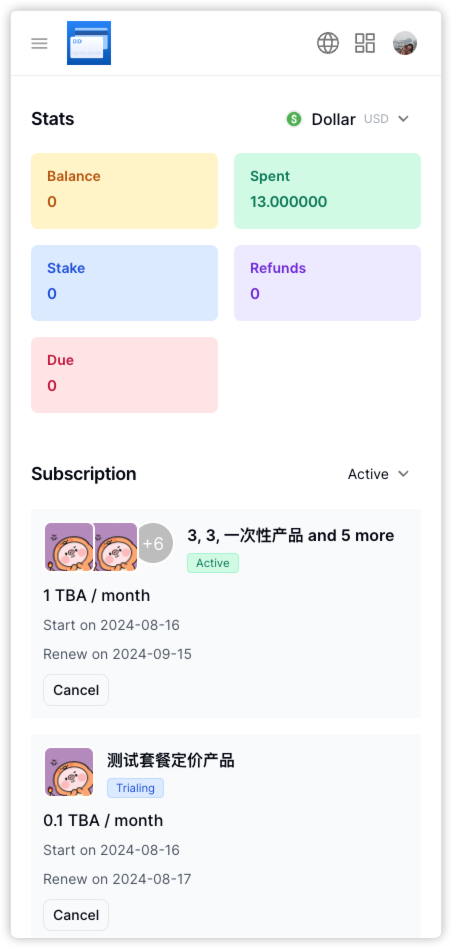
Mobile UI Optimization
We have specifically adjusted the UI for mobile devices to ensure a consistent and seamless experience across both mobile and desktop platforms.



Admin Dashboard#
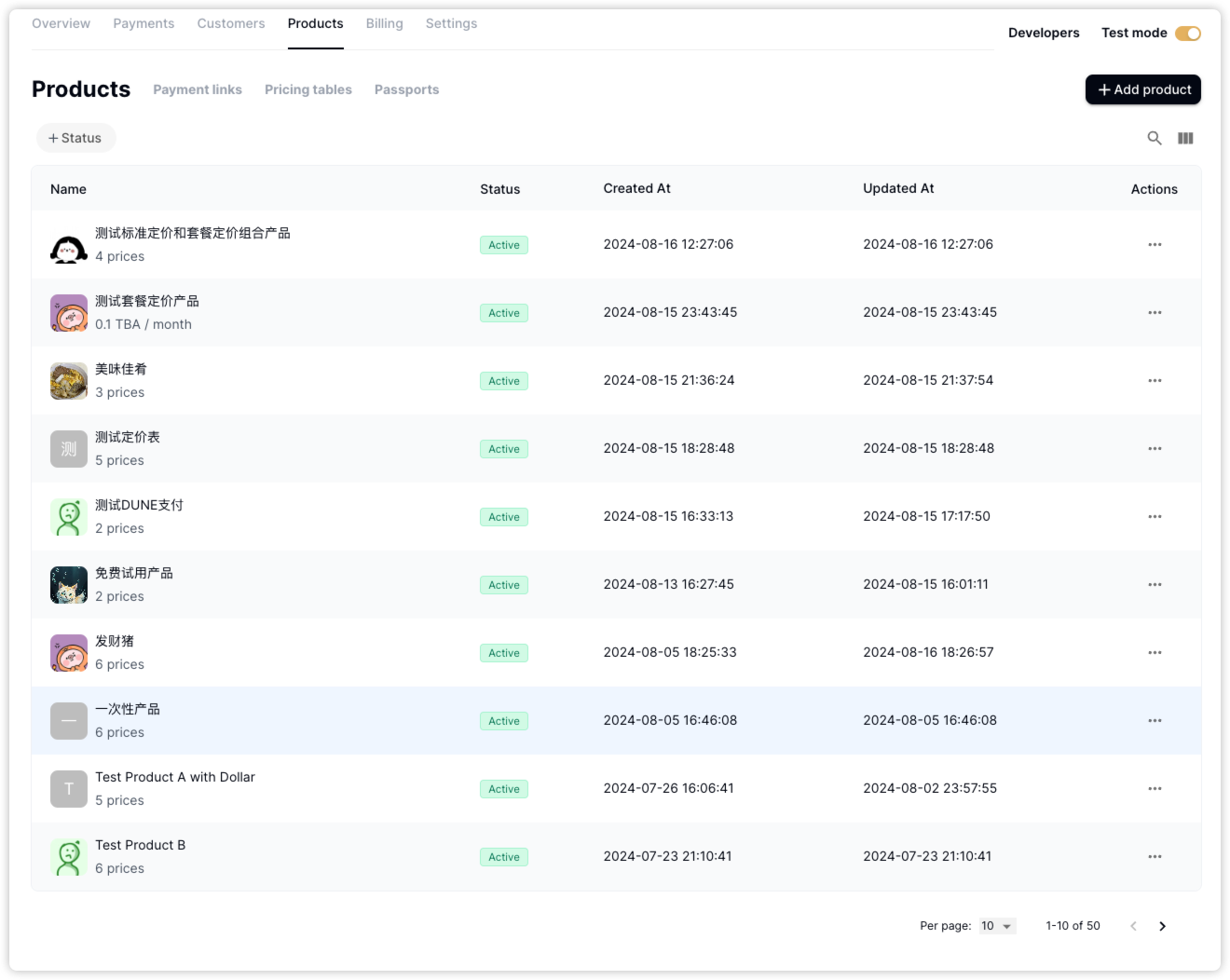
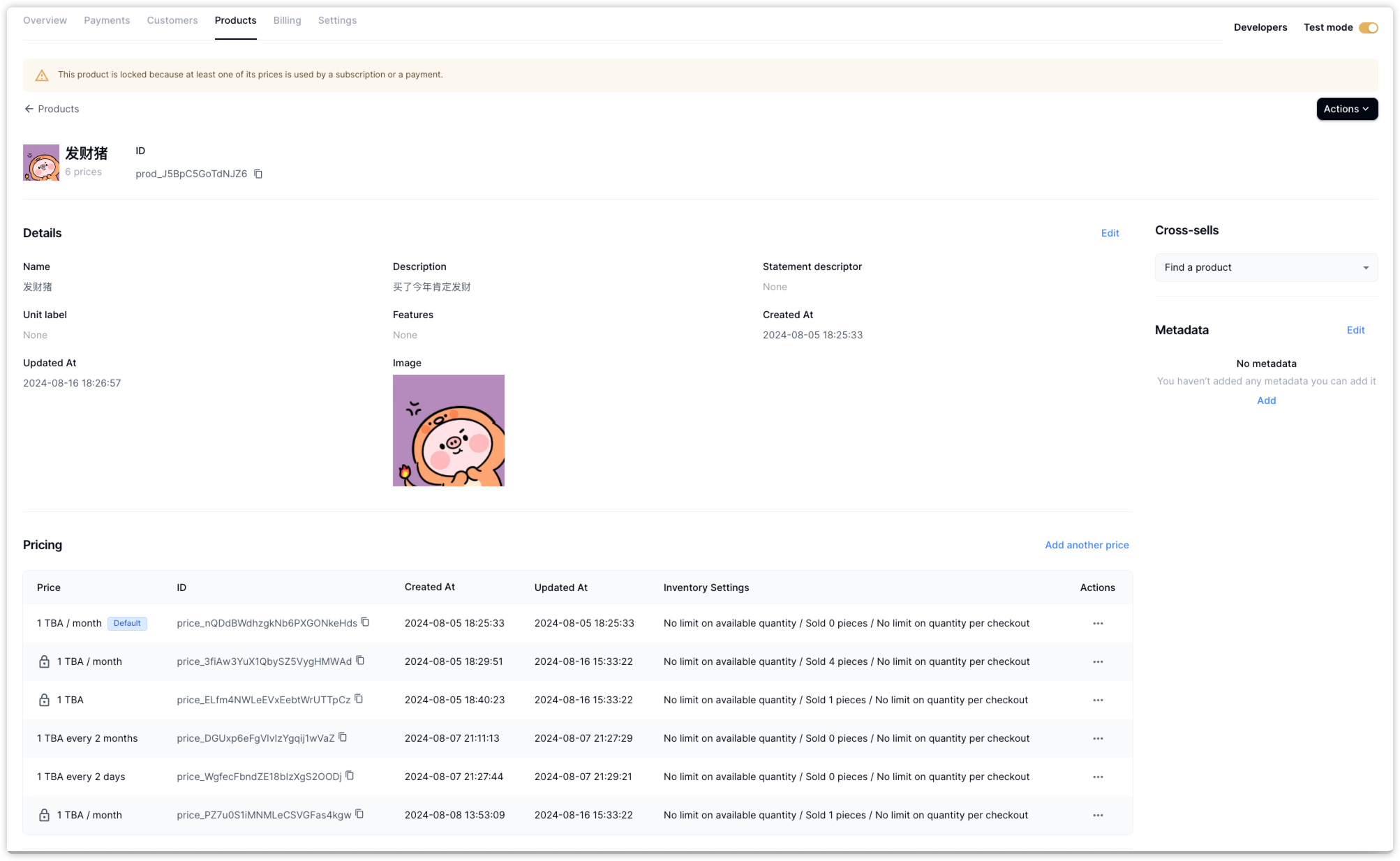
In this version, we have refined the admin backend’s menu, list information display, and detail page layout. We aim to provide you with a smooth management experience through these changes.
- UI Adjustments: We’ve made adjustments to the list and menu UI.

- Two-Column Layout for Detail Pages: A new two-column layout has been added, reducing the need for scrolling and making it easier for administrators to handle tasks.

- Preview Component: Added a fullscreen button to enlarge and view in fullscreen mode.

Developer Support#
In this update, we have systematized the overall UI adjustments for Payment Kit, standardizing style parameters to ensure a more consistent interface style and a more harmonious visual experience. The new design is not only aesthetically pleasing but also improves readability and usability.
This update also includes an upgrade to the @blocklet/payment-react component, introducing the PaymentThemeProvider component. It also allows theme customization for CheckoutForm, CheckoutTable, and CheckoutDonate components.
For developers, you can reference and dynamically adjust theme parameters:
- inherit: Inherit the theme from the outer component
- theme props: Override specific styles in the
PaymentThemeProvider. We support usingsxto override internal class styles. - default: The default value wraps the component in the built-in
PaymentThemeProvider.
Other Improvements#
- Automatic Stake Return: In Payment Kit v1.14.0, we introduced the option for administrators to return stake when canceling subscriptions. Now, we support automatic stake return: when you place a stake through our platform and cancel your subscription without any outstanding bills, the stake will automatically be returned to your account, reducing stake retention time.

- @blocklet/payment-js Supports Passing Trial End Time: When generating a payment page, you can pass the trial_end parameter to create a free trial scenario.
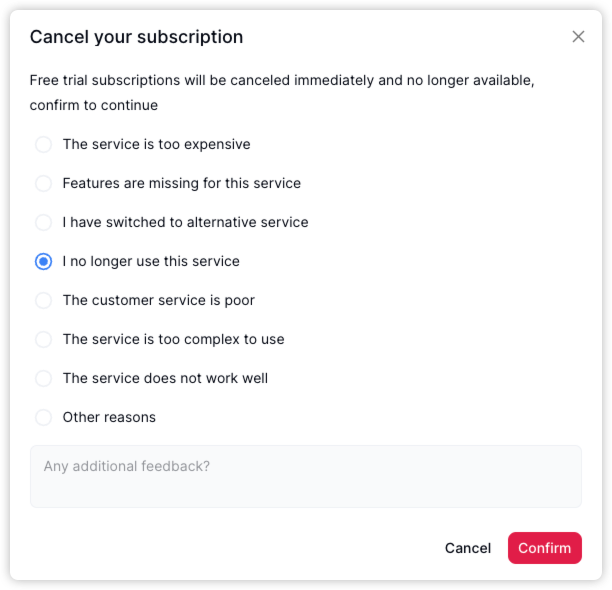
- Immediate Cancellation of Subscriptions During Trial Period: If you cancel your subscription during the trial period, the service will no longer be available until the original trial end date. The subscription will be immediately terminated upon cancellation.

Together We Improve: Community-Driven Updates#
We believe our product’s core strength lies in an active user community. Your insights and suggestions are crucial, and we are committed to incorporating your feedback to enhance Payment Kit. This section highlights the latest updates and bug fixes inspired by user feedback, from minor adjustments to major changes, each update aims to improve your experience and meet your needs.
New Version Usage Guide#
- Local Applications: Upgrade Payment Kit to the latest version and update your local component dependencies @blocklet/payment-js and @blocklet/payment-react to the latest versions.
- Online Applications: If you use Arcblock Launcher, DID Spaces, or NFT Studio, you can update the corresponding applications to the latest version.
Help Us Improve#
We look forward to you enjoying a better user experience with the new version of Payment Kit.
Thank you for your continued support. Please visit our community for feedback if you have any needs, suggestions, or problems. We are committed to assisting you in any way possible.
We appreciate your attention and support. We will continue to enhance Payment Kit to better meet your needs.
